Microsoft Dynamics CRM 2011 has revolutionised the way we write JScripts in the framework.
In this blog I will create a JScript web resource.
This web resource will validate the "Cost of Production (millions)"
and "Revenue (millions)". The JScript will calculate whether the
movie made a loss or profit and will display a message accordingly. This
message will be displayed when a movie record is open.
Steps to create a web resource and bind it to a form.
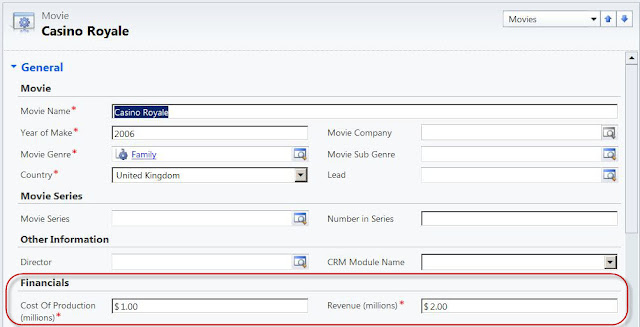
1) Below is the movie entity record. The movie entity form has 2 fields "Cost of Production (millions)" and "Revenue (millions)". The "Cost of Production" is the cost of making the movie. The "Revenue" is the financial gain from the movie. This gain can be less than or more than the cost and will decide whether the movie has made a profit or a loss.
 |
| "Movie" Entity Record |
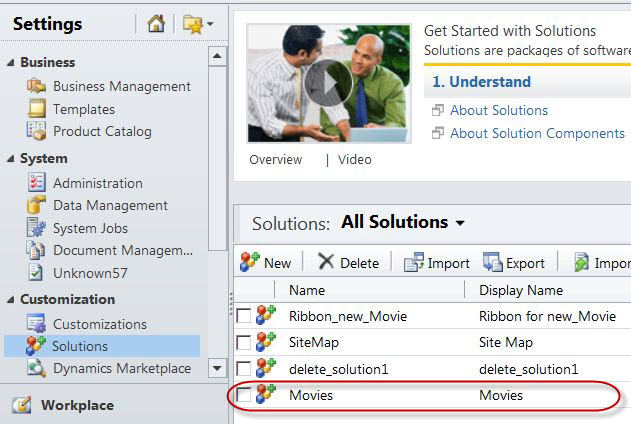
2) I will add a web resource. I already have a solution named "Movies" which has all the entities and components around movie entity.
 |
| "Movies" Solution |
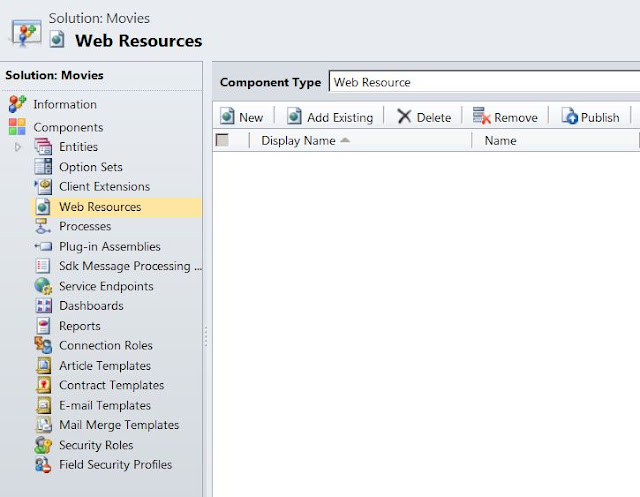
3) I will open this solution. On left hand side all the component types are displayed for this solution. One of them is "Web Resources". This is where new or existing web resources are added.
 |
| "Movies" Solution |
4) Click on "New" button to create a new web resource. This will open a New Web Resource form.
 |
| New Web Resource Form |
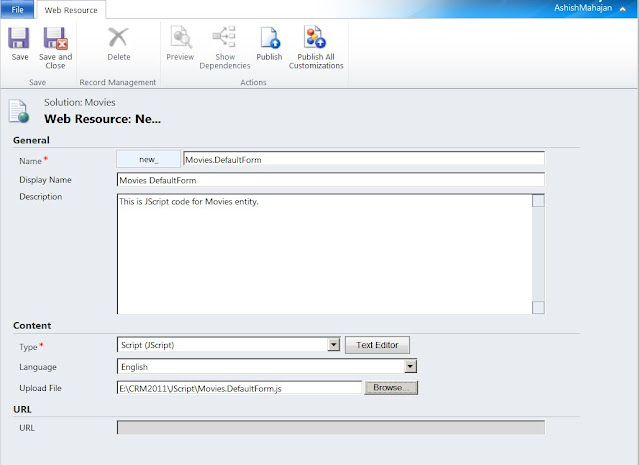
5) Enter the required values. I will name this web resource as "Movies.DefaultForm". The actual JScript code is defined in an external file. When I upload the file to this web resource, it will bind the code to the web resource. In later steps I will display the code in this file.
 |
| New Web Resource Values |
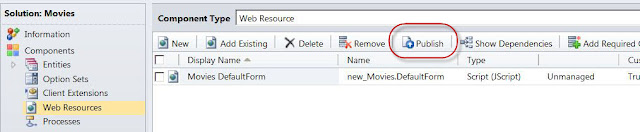
6) Click "Save and Close". Publish this new web resource "Movies DefaultForm". Every time we make any changes to a web resource, it needs to be published.
 |
| Publish the Web Resource |
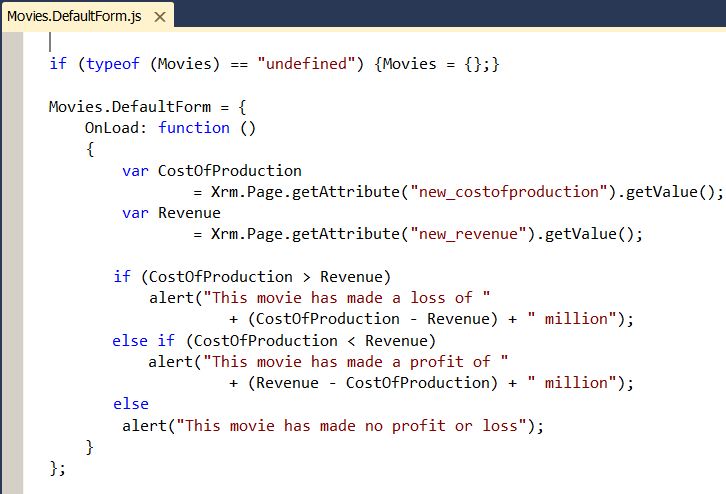
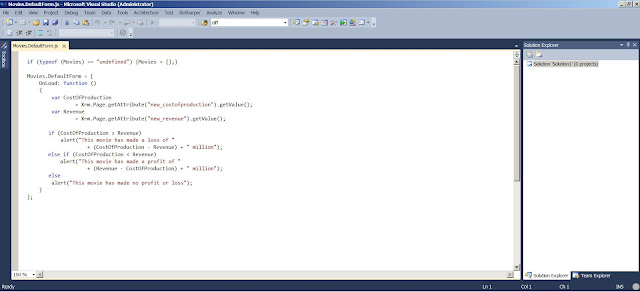
7) Below is the code inside the uploaded JScript file "Movies.DefaultForm.js". If there are any changes in the code, the best practice is to make changes inside the file and then make the same changes inside the web resource.
The main benefit of doing that is the code can be made part of a source control repository like Team Foundation Server (TFS). The web resources as such cannot be stored inside TFS but the JScript files can.
This function "OnLoad" will be bounded to the "Onload" event of the "Movies" entity form. I have named this function as "Onload" but you can give any name. This function checks the values in the 2 fields "new_costofproduction" and "new_revenue". If the value of "new_costofproduction" is less than value of "new_revenue", then there is a profit, or else there is a loss. If the values of "new_costofproduction" and "new_revenue" are the same, then there is no loss or profit.
This function "OnLoad" will be bounded to the "Onload" event of the "Movies" entity form. I have named this function as "Onload" but you can give any name. This function checks the values in the 2 fields "new_costofproduction" and "new_revenue". If the value of "new_costofproduction" is less than value of "new_revenue", then there is a profit, or else there is a loss. If the values of "new_costofproduction" and "new_revenue" are the same, then there is no loss or profit.
 |
| JScript file "Movies.DefaultForm.js" in Visual Studio 2010 |
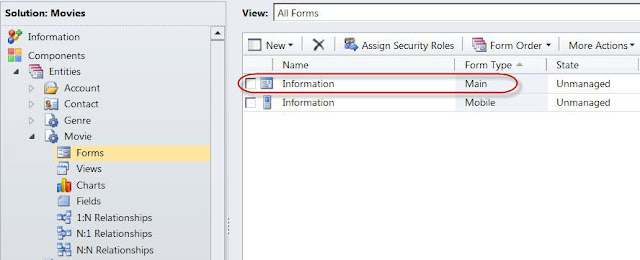
I will go to the "Movies" entity main form in the already opened solution "Movies".
 |
| "Movies" Entity Main Form |
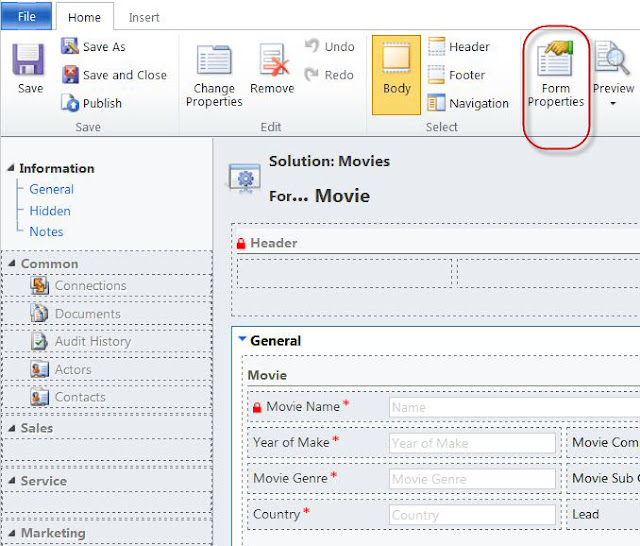
9) Open the "Movies" entity main form. This will open the form in design mode.
Click on the ribbon button "Form Properties".
 |
| "Movies" Entity Main Form - Ribbon Button "Form Properties" |
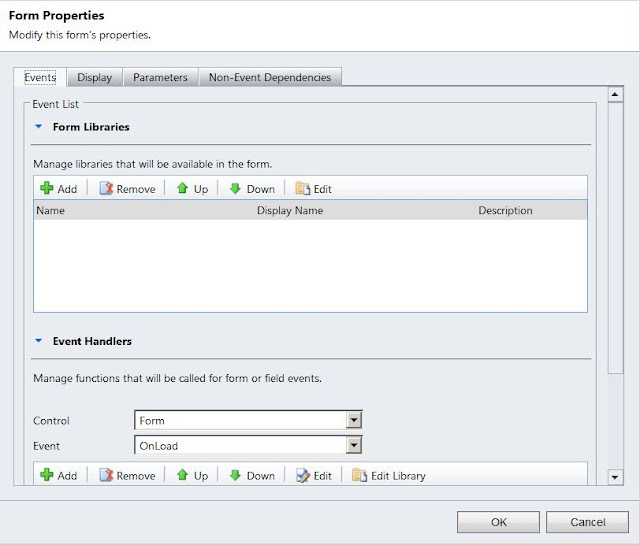
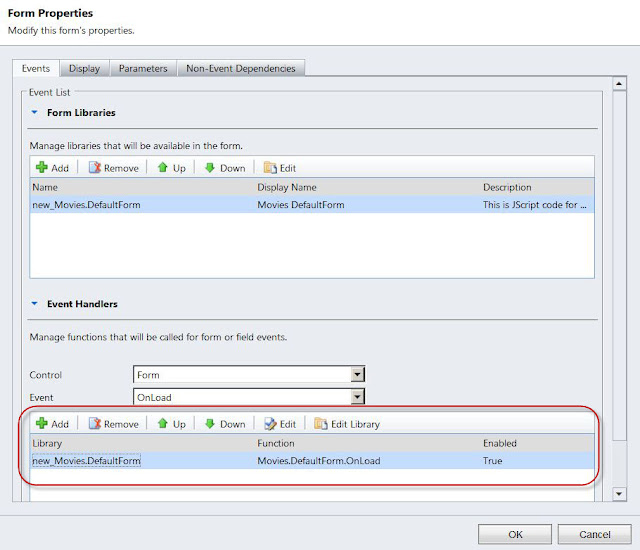
10) This will open the form properties window, from where we can edit the form's properties.
 |
| Form Properties Window |
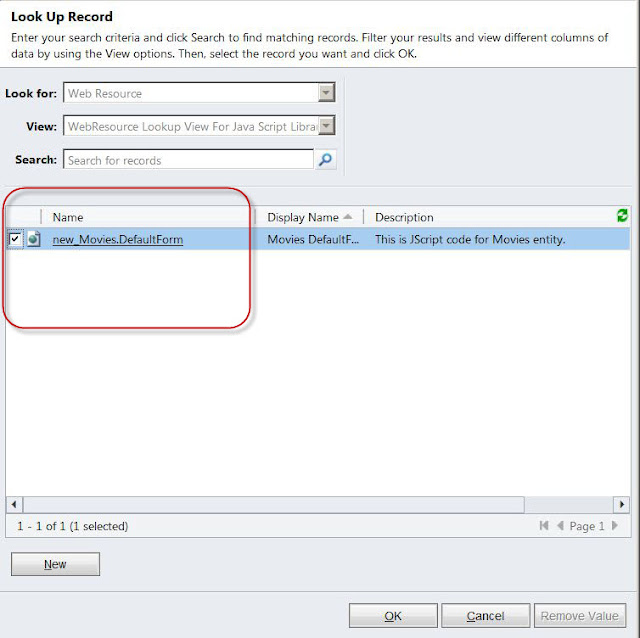
11) First we will bind the JScript web resource itself. In the second step we will bind the actual function to the "Onload" form event. Click the "Add" button under "Manage libraries that will be available in the form". This will open the "Look up" to list all the web resources in the solution. You can select a web resource.
My solution only one web resource "Movies DefaultForm". I will select that. Click "OK".
My solution only one web resource "Movies DefaultForm". I will select that. Click "OK".
 |
| "Look up" Window Listing all the Web Resources in the Solution |
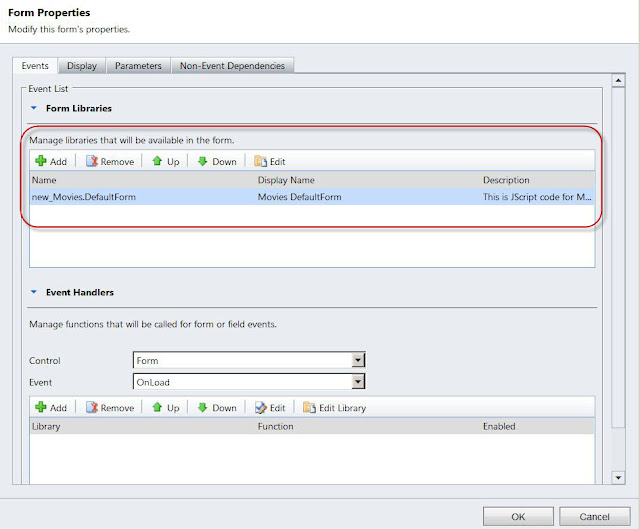
 |
| Web Resource is Added |
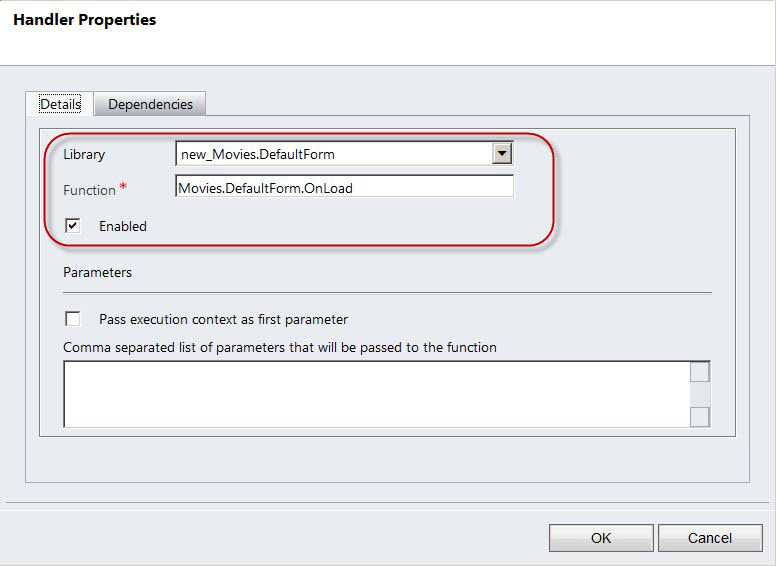
13) A JScript web resource contains many functions. So it is important to bind a particular function, which contains code required, to execute on the "OnLoad" event of the form. This code will execute when the "Movies" entity record form will open.
Make sure in Event Handlers, you have "Form" selected for "Control" and "OnLoad" selected for "Event".
Click "Add", to bind the function. This will open a new window where I will enter the function name. You can see this function in the screen shot for the JScript, I have in step number 7, above. The Library has the name of the web resource. We can bind more than one web resources to a form. Click "OK".
 |
| Bind the Web Resource Function |
 |
| Web Resource Function Added |
15) Click on "Save and Close" button. This will save the settings I made and close the "Movies" entity form.
 |
| "Save and Close" the "Movies" Entity Form |
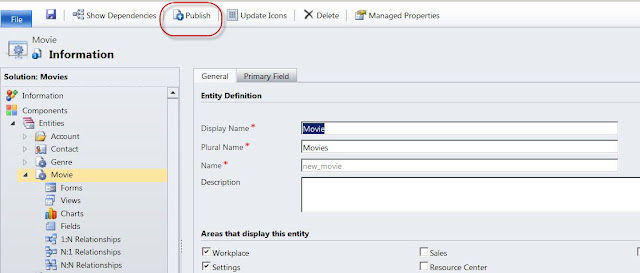
16) I will publish the changes made to the "Movies" entity form. Click "Publish" to publish the changes.
 |
| Publish the Movies Entity Form |
 |
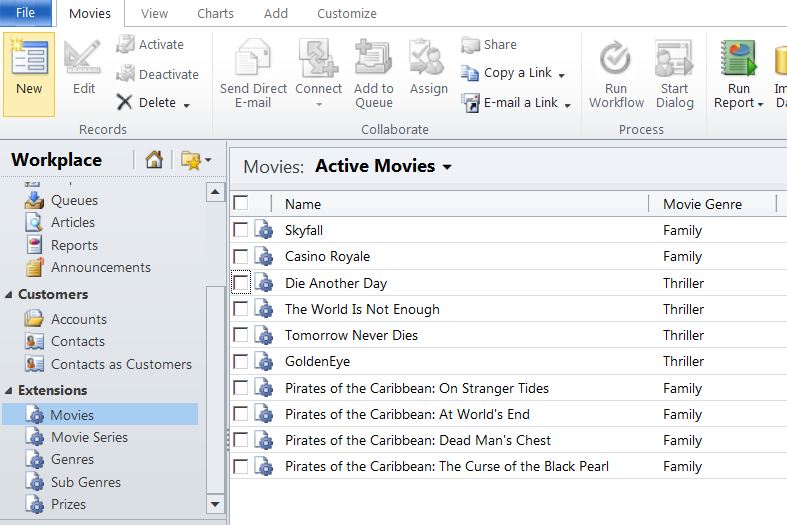
| Movies List |
18) Out of the movies in the list, I have 3 movies which I will use to test my JScript web resource code.
The movie "Skyfall" made losses, "Casino Royale" made a profit and "Die Another Day" has made no profit or loss.
The movie "Skyfall" made losses, "Casino Royale" made a profit and "Die Another Day" has made no profit or loss.
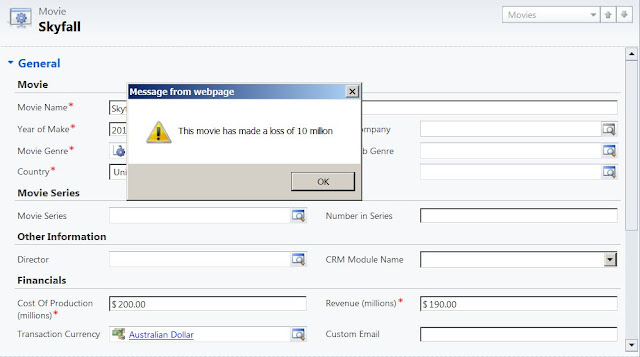
Below is the output when I open "Skyfall". As the web resource function is bound to the "OnLoad" event, so the code will execute as soon as the form opens. As you see this movie's cost of production is 200 million and revenue is 190 million. So the loss is of 10 million. As per the JScript (shown above in step number 7), there will be a message displayed with the loss, as seen below.
 |
| Movie made Losses |
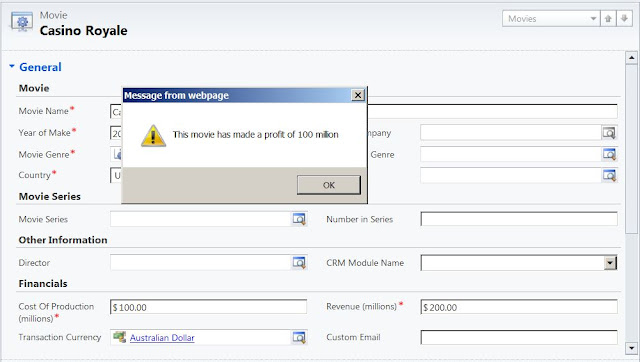
Below is the output when I open "Casino Royale". As you see this movie's cost of production is 100 million and
revenue is 200 million. So the profit is of 100 million. As per the
JScript (shown above in step number 7), there will be a message displayed with the profit, as seen below.
 |
| Movie made Profit |
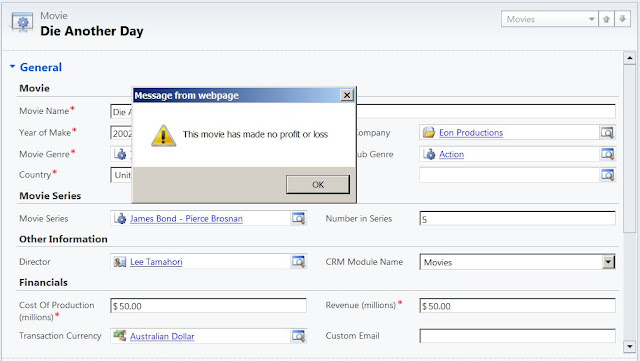
Below is the output when I open "Die Another Day". As you see this movie's cost of production is 50 million and
revenue is 50 million. So there is no profit and no loss. As per the
JScript (shown above in step number 7), there will be a message displayed with the message of no profit and no loss, as seen below.
 |
| Movie made no Profit or Loss |
19) As seen, I have written the JScript code in a separate file. I created this web resource and I had uploaded this file. This way the code will become part of the web resource. Next time if I want to make updates to this code there are 2 ways. Either I make changes to the code in the file and then copy paste this code back into the web resource. OR I can open the web resource and then make changes.
The best practice is to make changes in the file and then copy paste, as the files can be version controlled. Click here to read my blog on the benefits of having the JScript web resource code as a separate JS file.
Below are 2 ways you can edit the code. The first screenshot displays the code inside the file "Movies.DefaultForm.js" which can be edited in any text editor. My preference and advice would be Visual Studio (in my case it is Visual Studio 2010). Visual Studio in my experience is the best IDE (Integrated Development Environment).
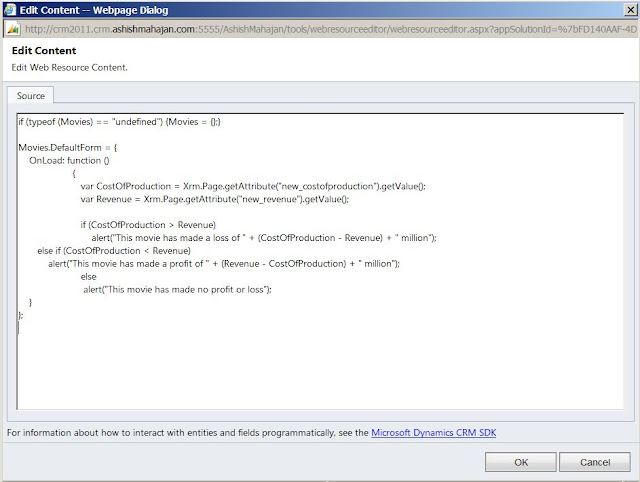
The second screen shot displays the code directly opened from the web resource. Open the web resource "Movies DefaultForm" and click on the "Text Editor" button.
Below is the code which is part of the web resource or embedded in the web resource and can be edited directly.
Below are 2 ways you can edit the code. The first screenshot displays the code inside the file "Movies.DefaultForm.js" which can be edited in any text editor. My preference and advice would be Visual Studio (in my case it is Visual Studio 2010). Visual Studio in my experience is the best IDE (Integrated Development Environment).
 |
| File "Movies.DefaultForm.js" in IDE Visual Studio 2010 |
 |
| Web Resource Text Editor Button |
 |
| JScript in Web Resource Text Editor |
I hope this blog about 'Microsoft Dynamics CRM 2011 and Microsoft Dynamics CRM Online - Script (JScript) Web Resources' was informative. Please feel free to leave your comments.
No comments:
Post a Comment